A program page on the University of Louisiana at Lafayette website serves as a marketing tool for prospective students to be introduced to each program.
Program pages are only available to be built by approved individuals. If your department needs a program page to be built or edited, please contact the central web team at web@louisiana.edu.
Building Process
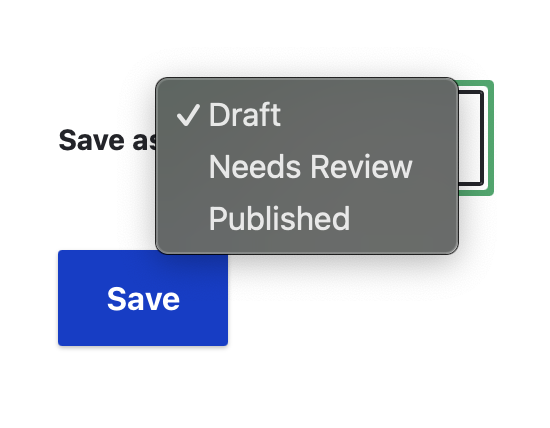
Program pages are complex pages that take a lot of planning to put together. Once you have all of your pieces, it still takes a long time to input your information onto the page. Please keep this in mind before sitting down to start on your page. Saving along the way is also a more difficult task because of all of the required pieces on the page that must be filled out before saving. If you need assistance at all, please contact the central web team at web@louisiana.edu.
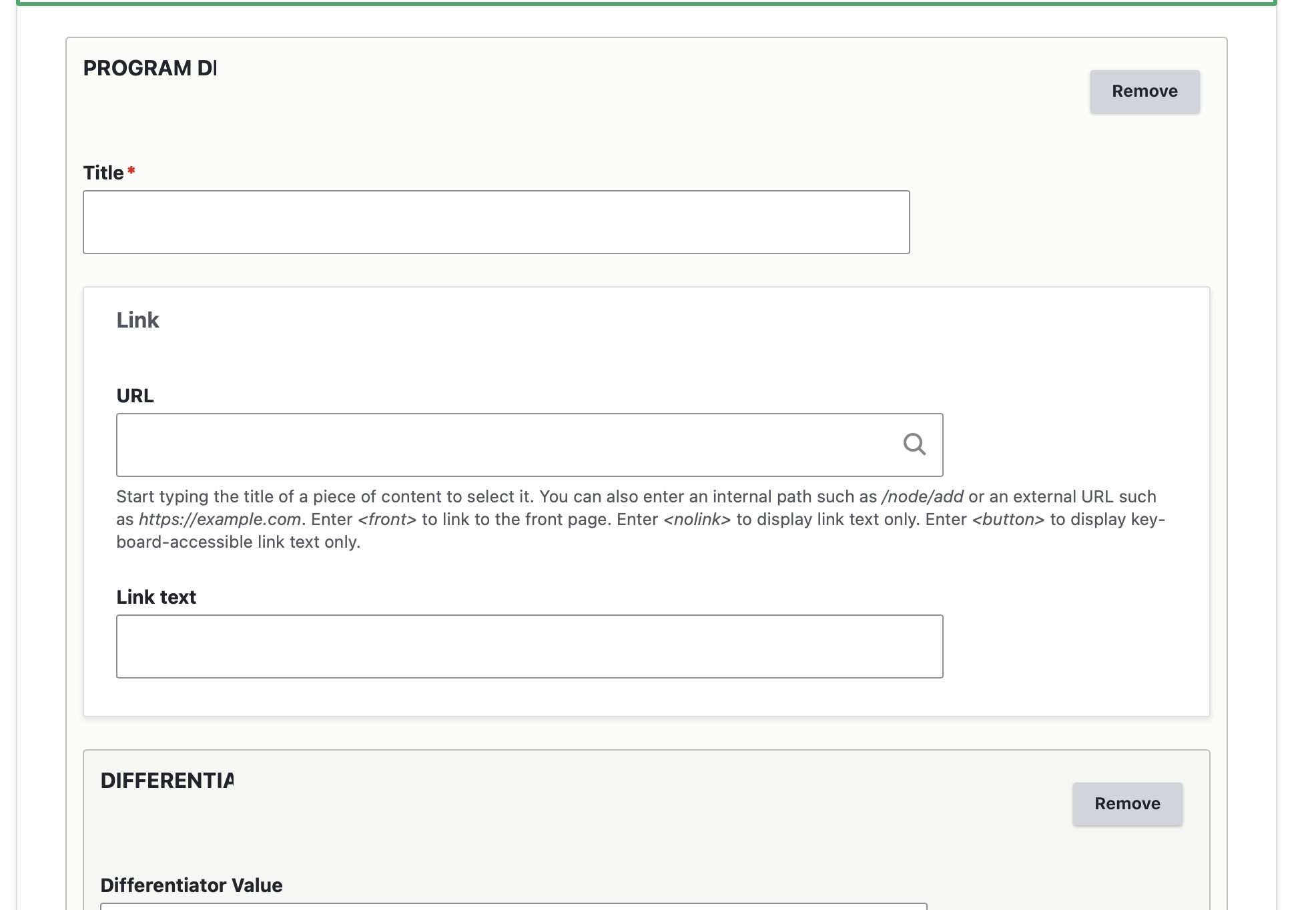
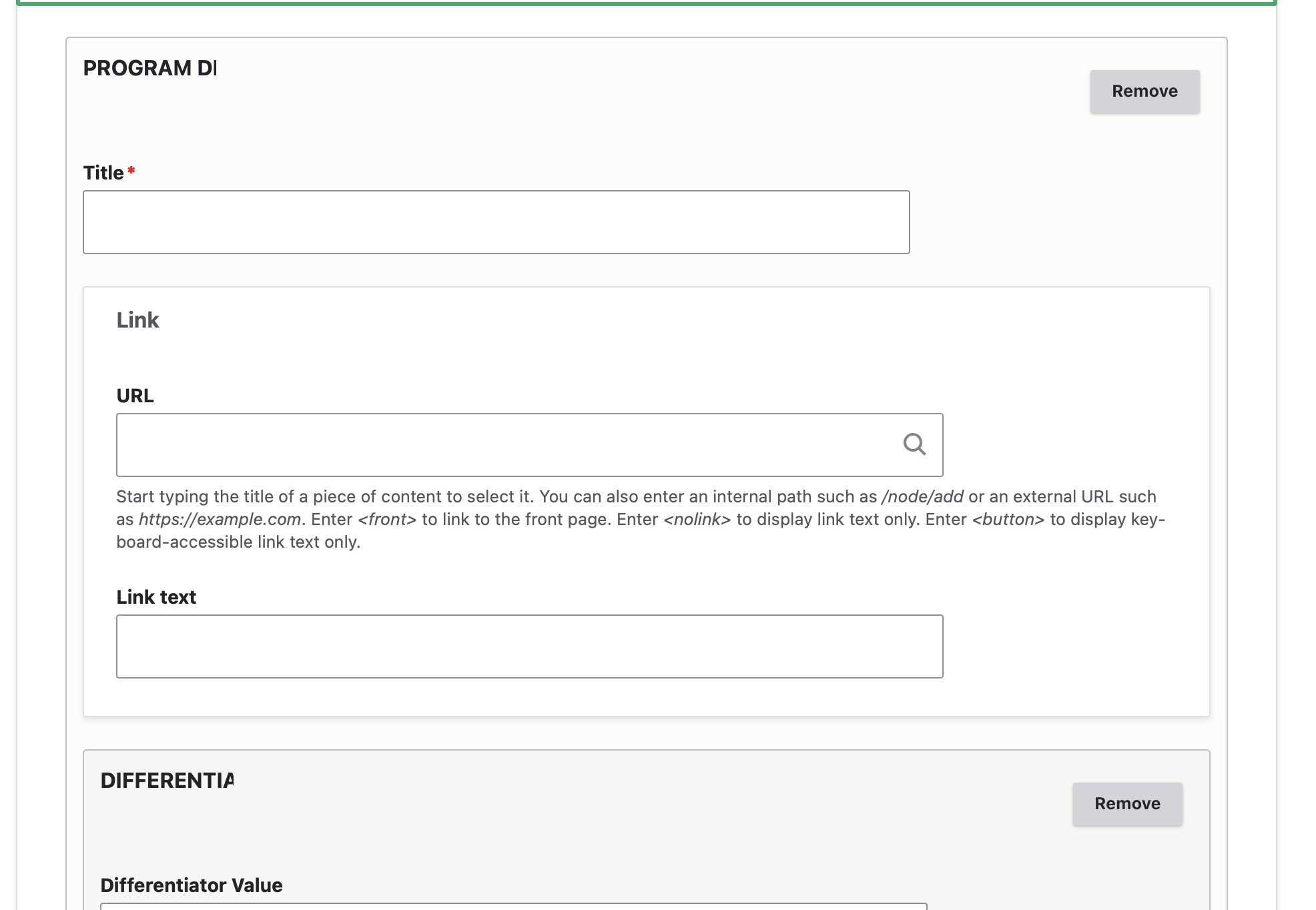
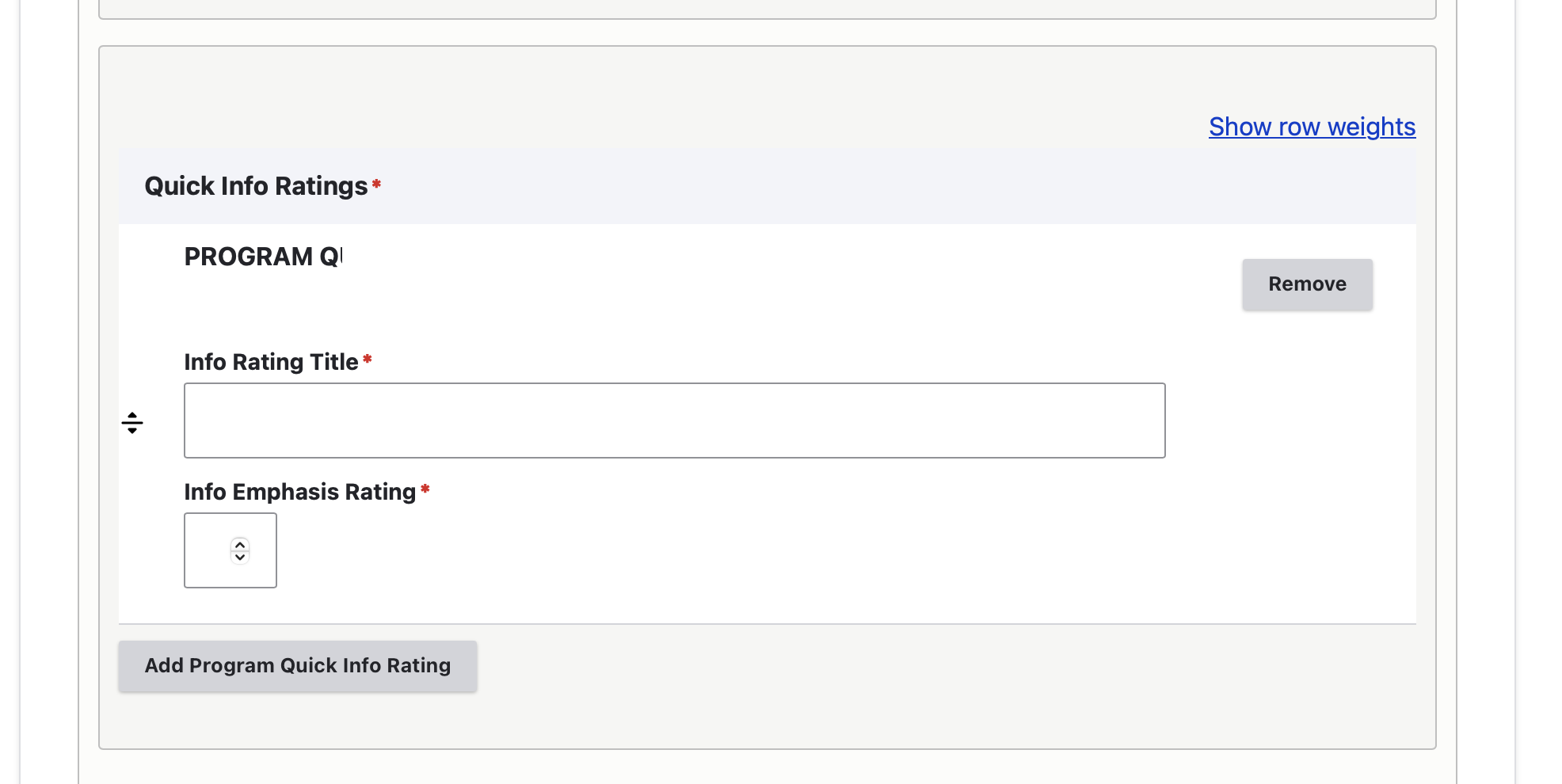
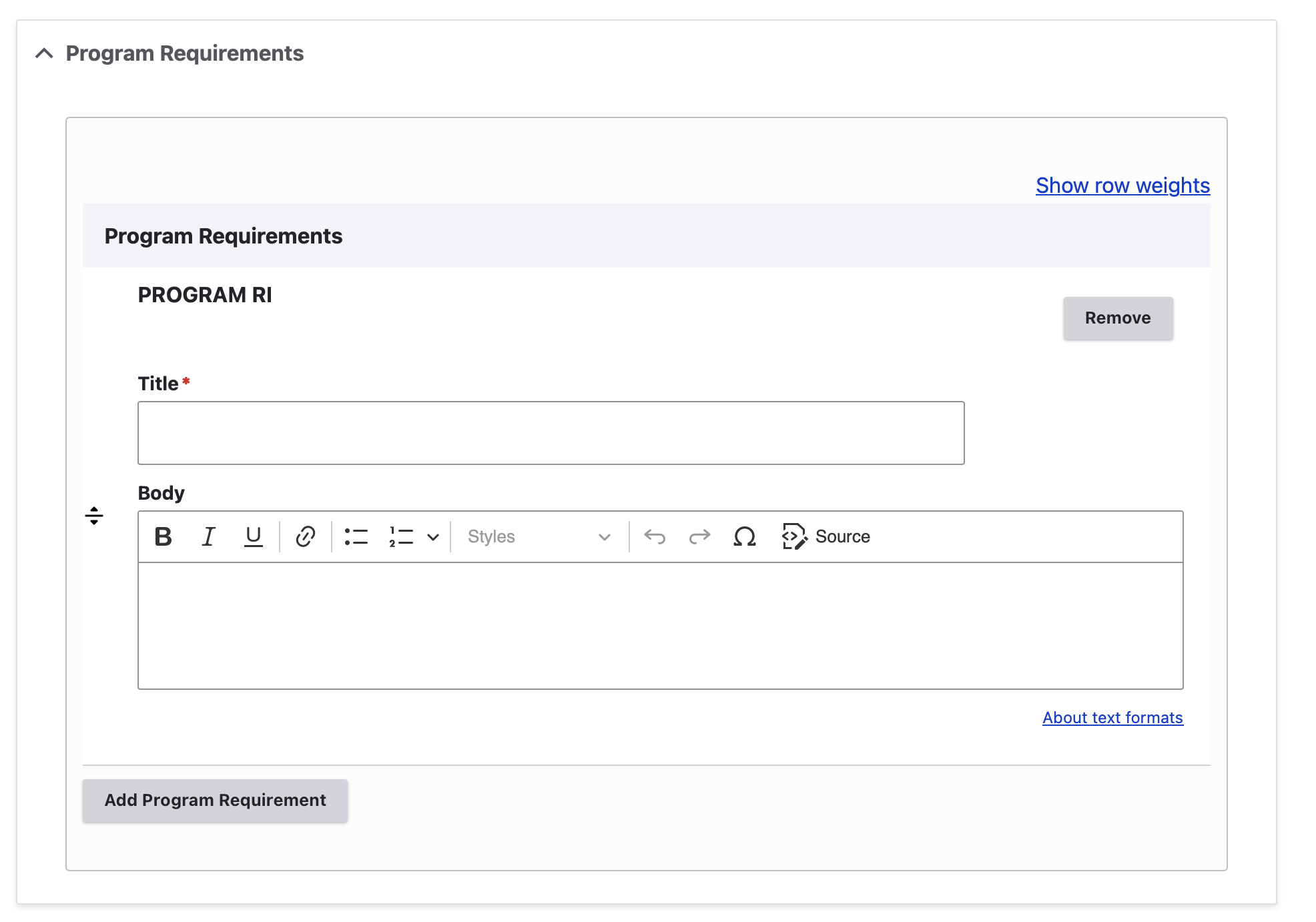
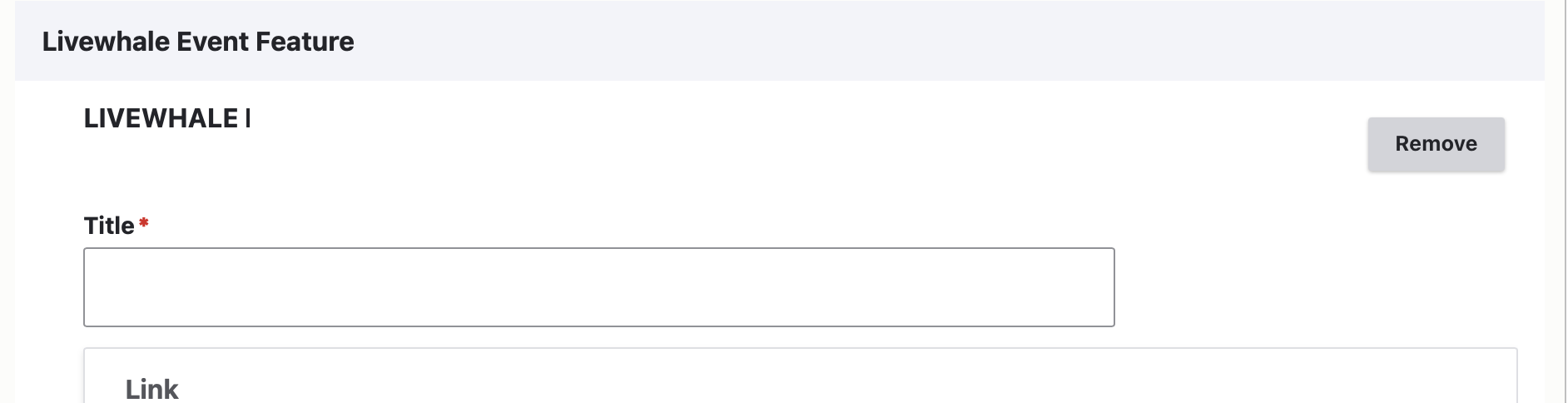
A lot of the components on a program page are optional and may be removed with the "Remove" button to the right side of each component. Please be aware that there may be "Remove" buttons within each component for items within the component as well.
To build a program page, the tasks must be completed in this order:
- Build the spotlight that will be pulled in for the featured quote at the top. Follow the tutorial to create news/stories.
- Build the spotlight that will be pulled in for the alumni quote in the careers section. Follow the tutorial to create news/stories.
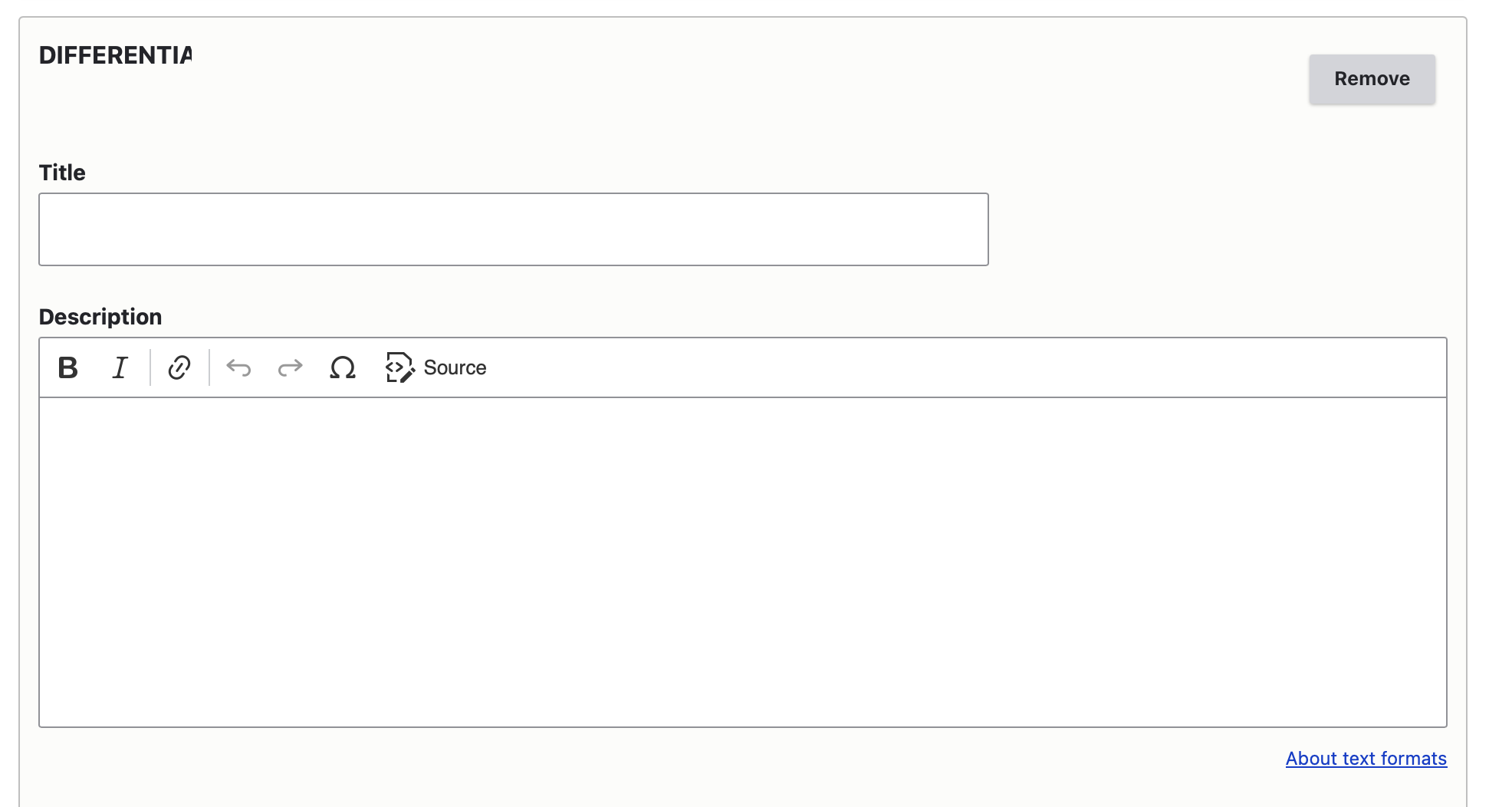
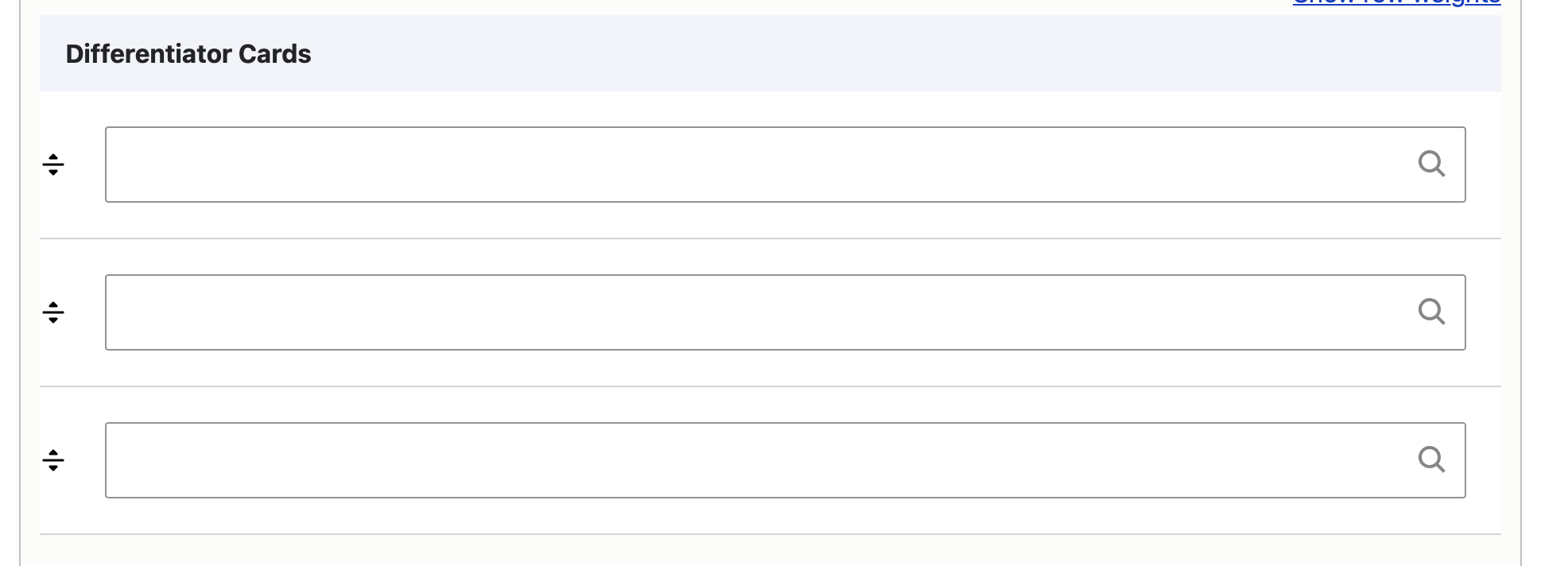
- Build the differentiator you want to pull in. Follow the tutorial to create differentiators - You only need to build one differentiator card for the program page, but you can add a differentiator section that will pull in 3 more differentiator cards. The purpose of these differentiator cards is to showcase things that differentiate your program. This could be stats from Institutional Research, accreditation, rankings, etc.
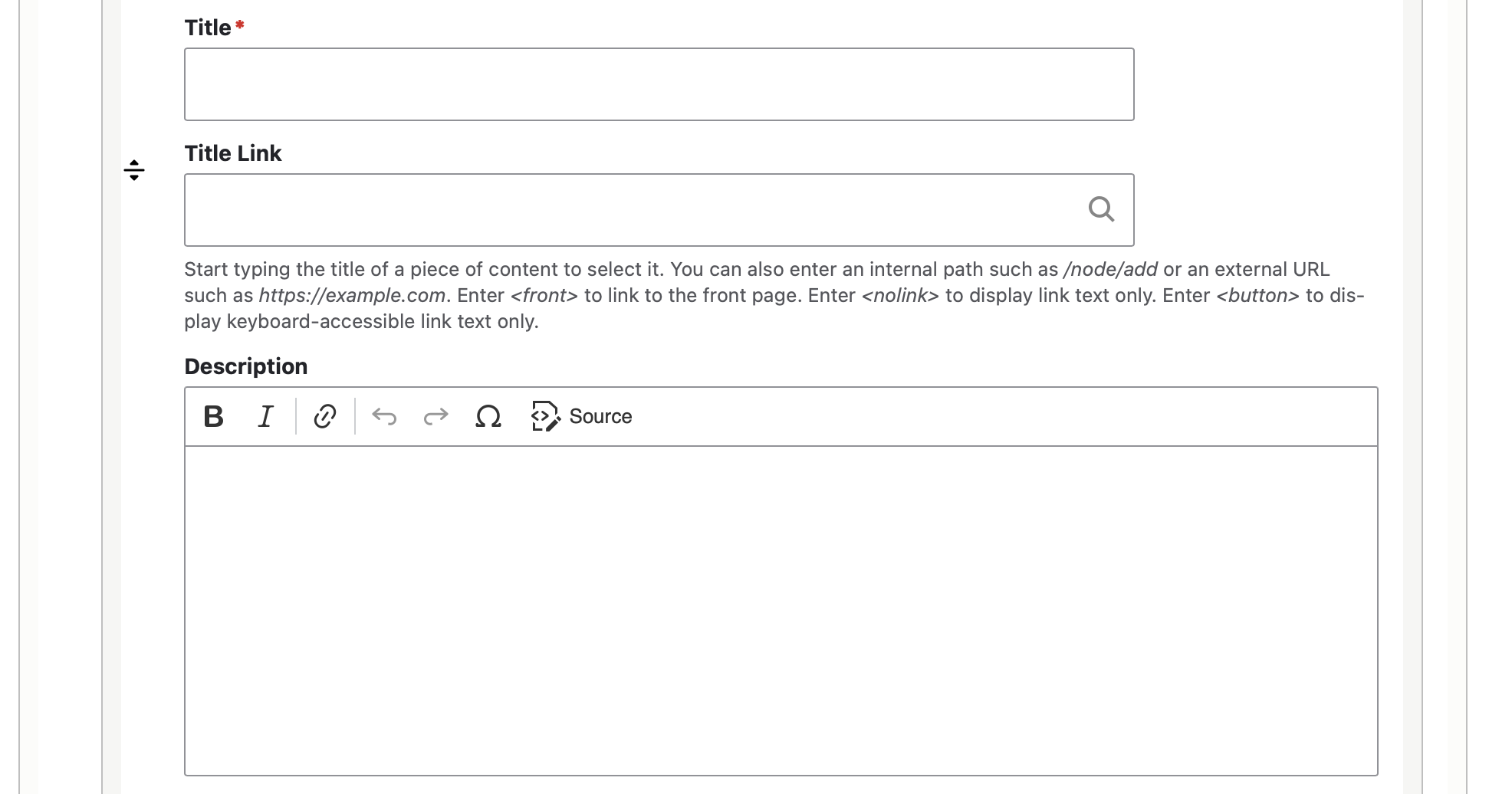
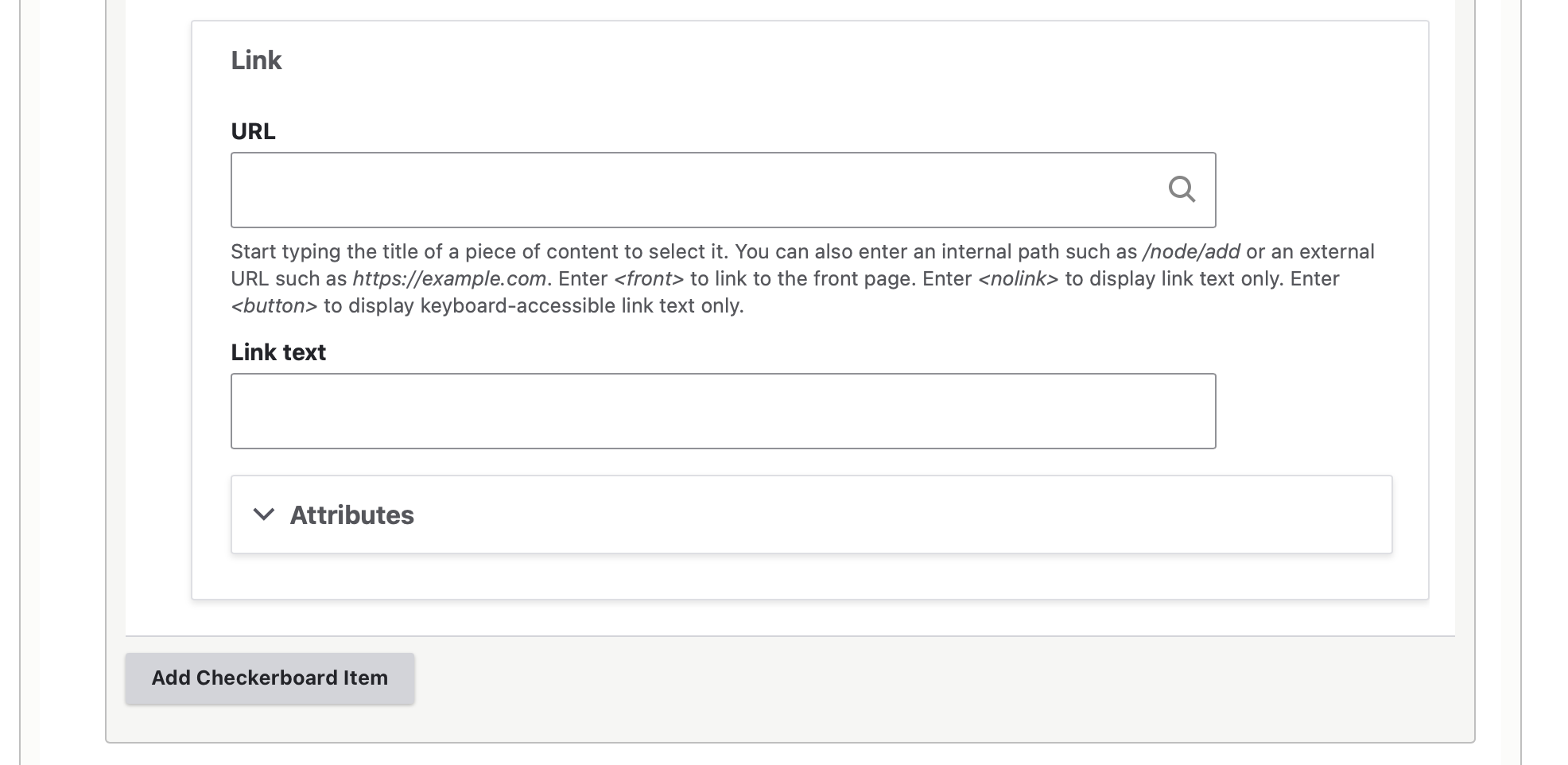
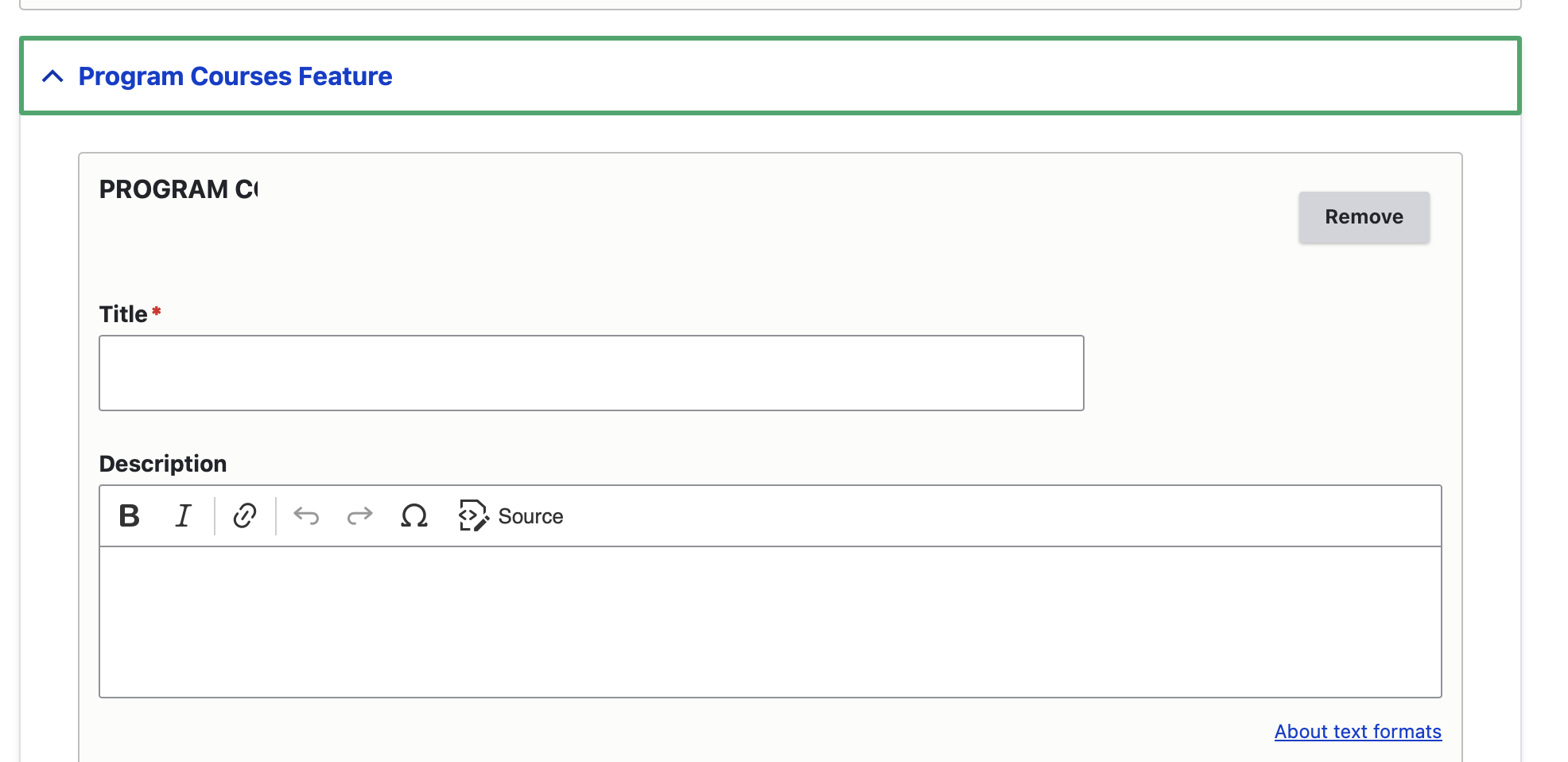
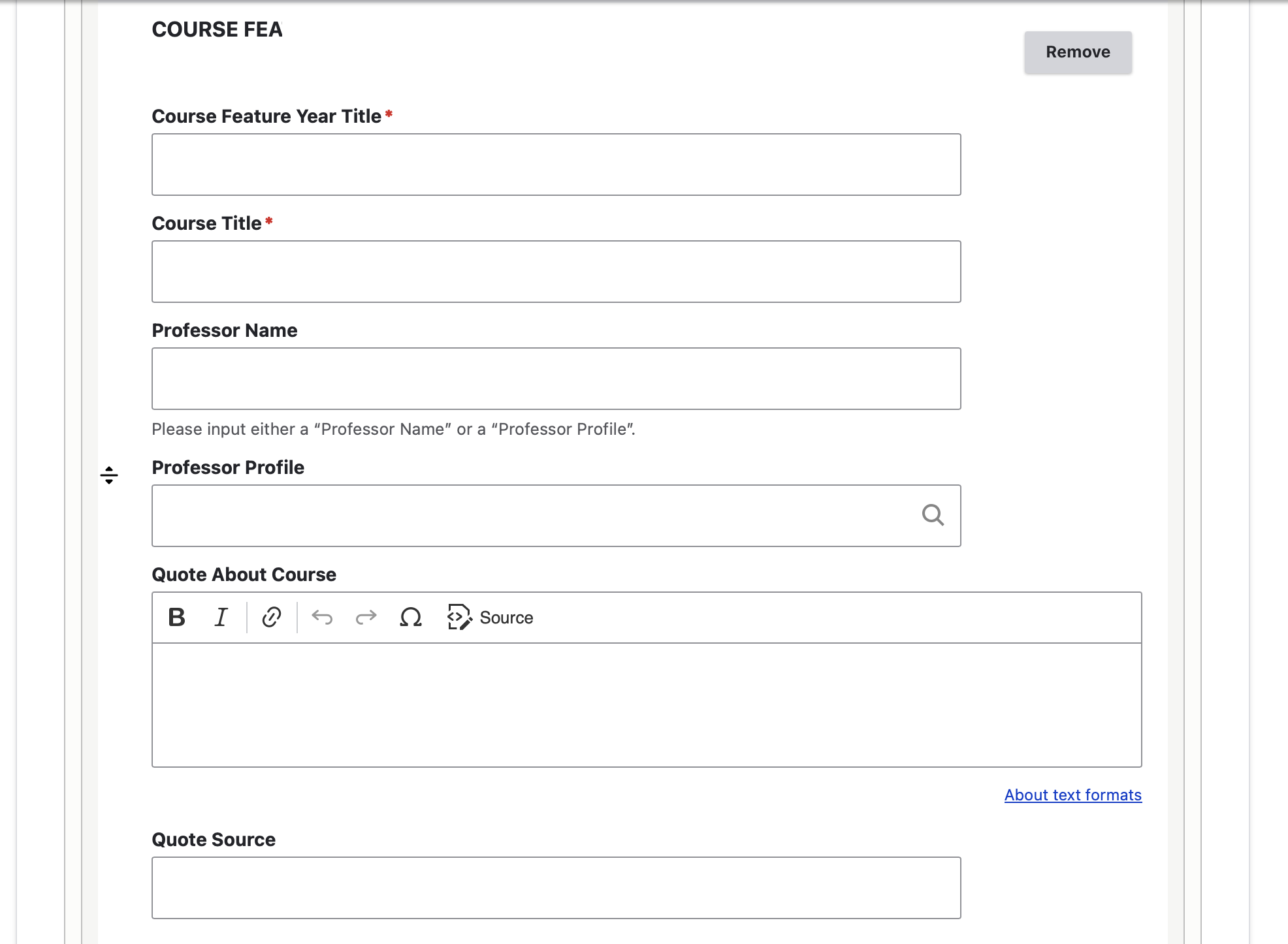
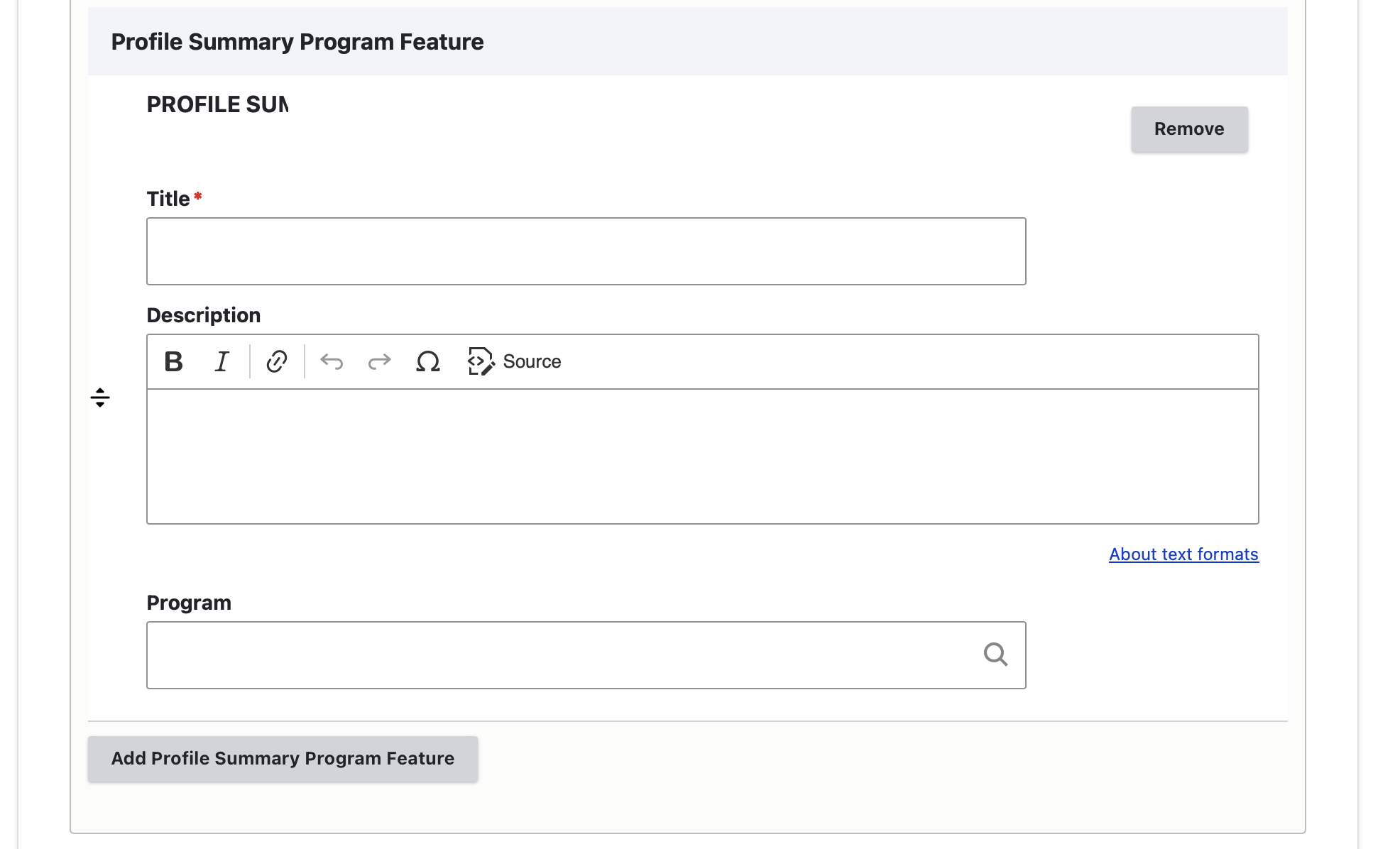
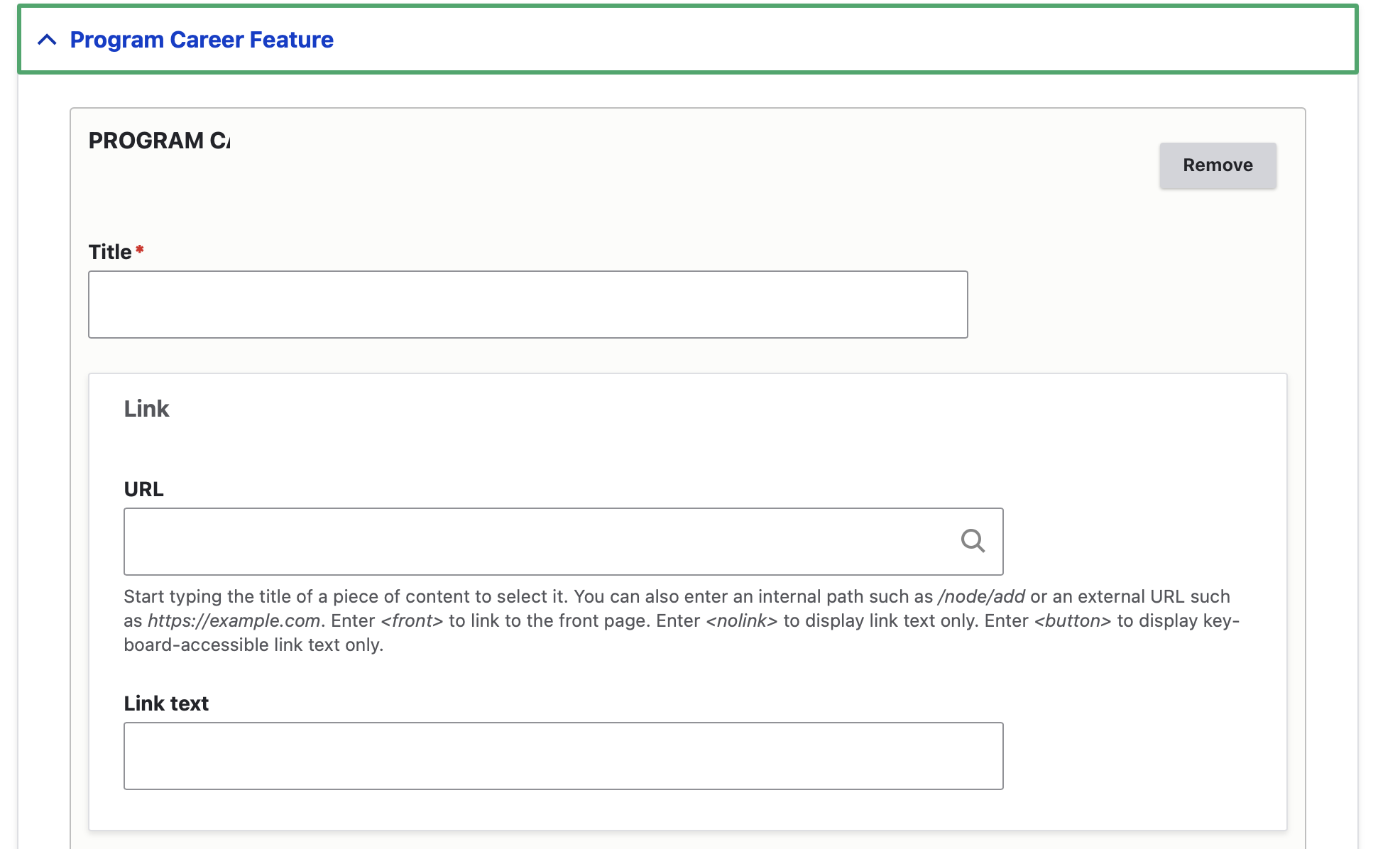
- Build the four program features. Tutorial included below.
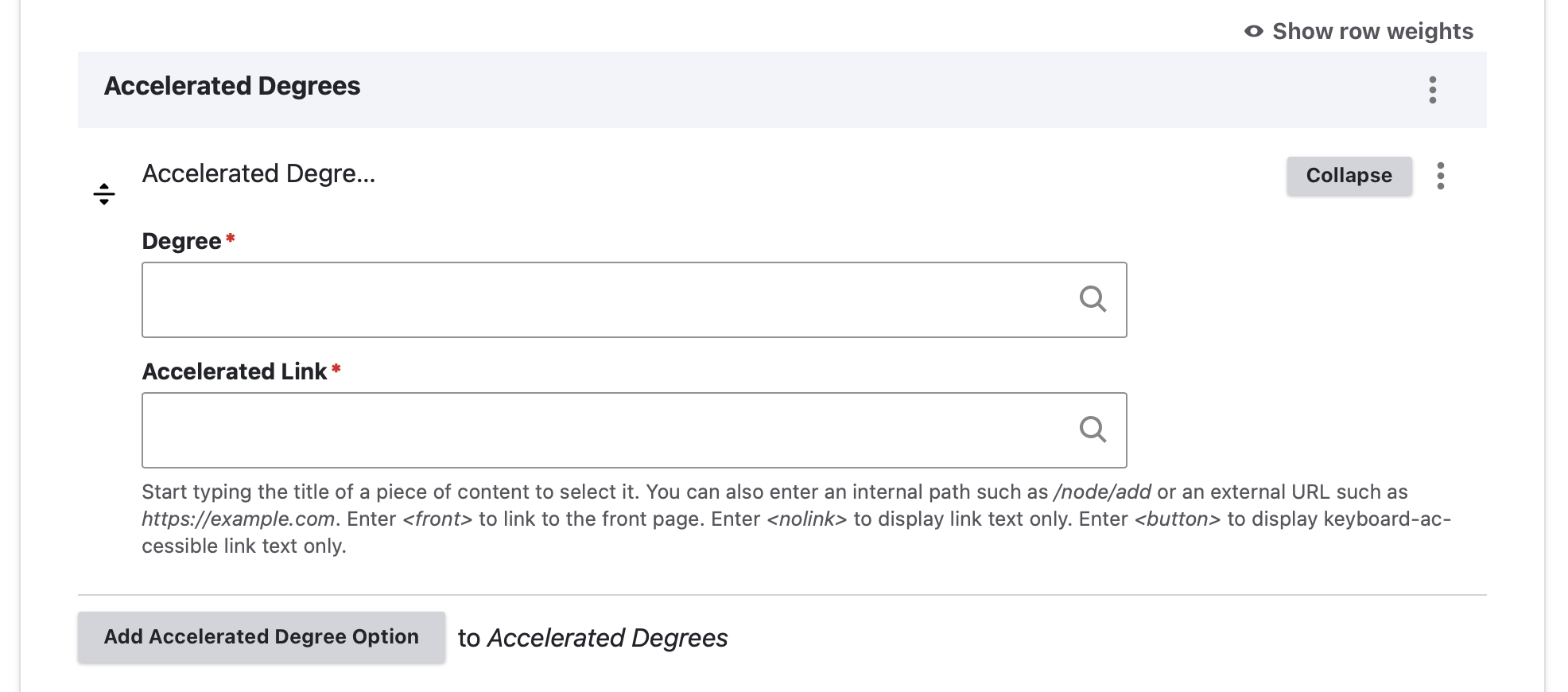
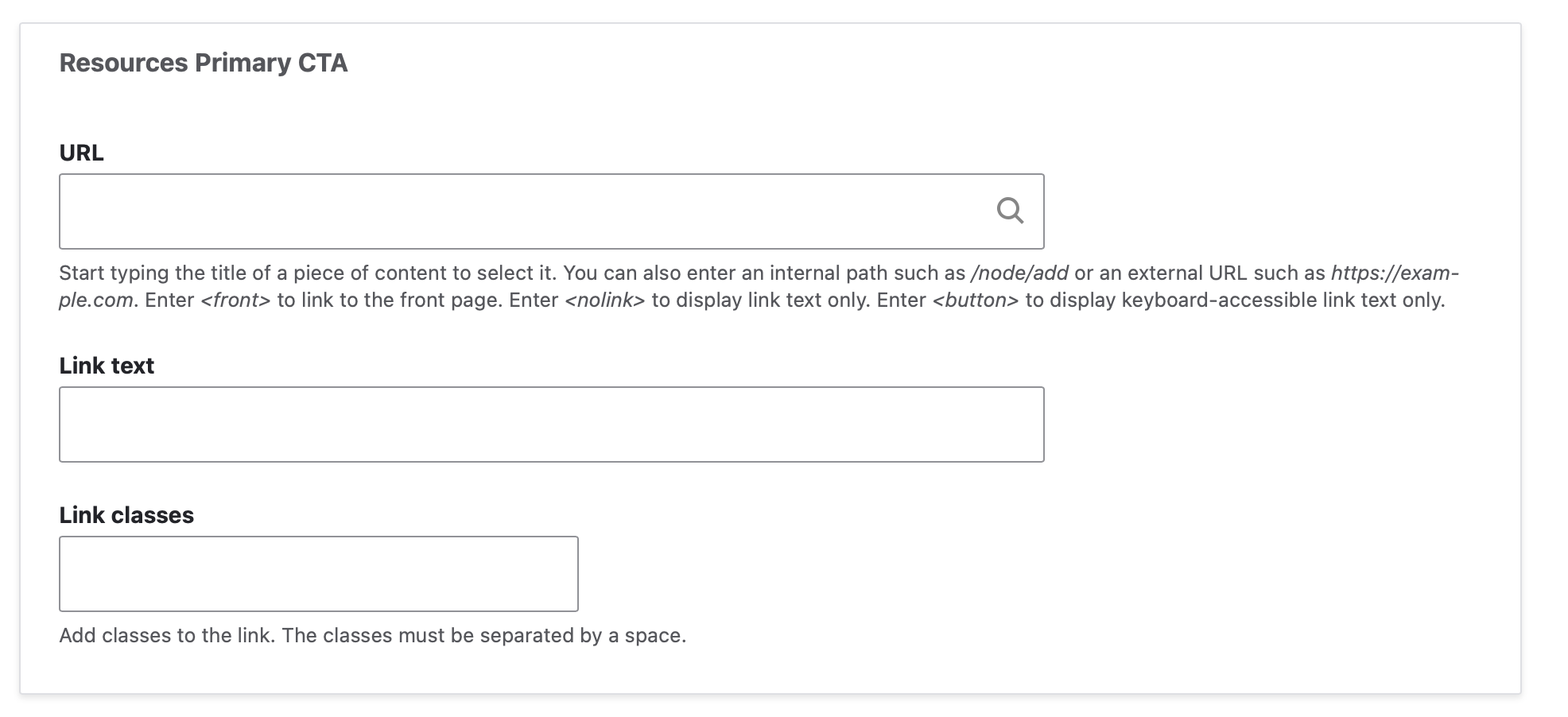
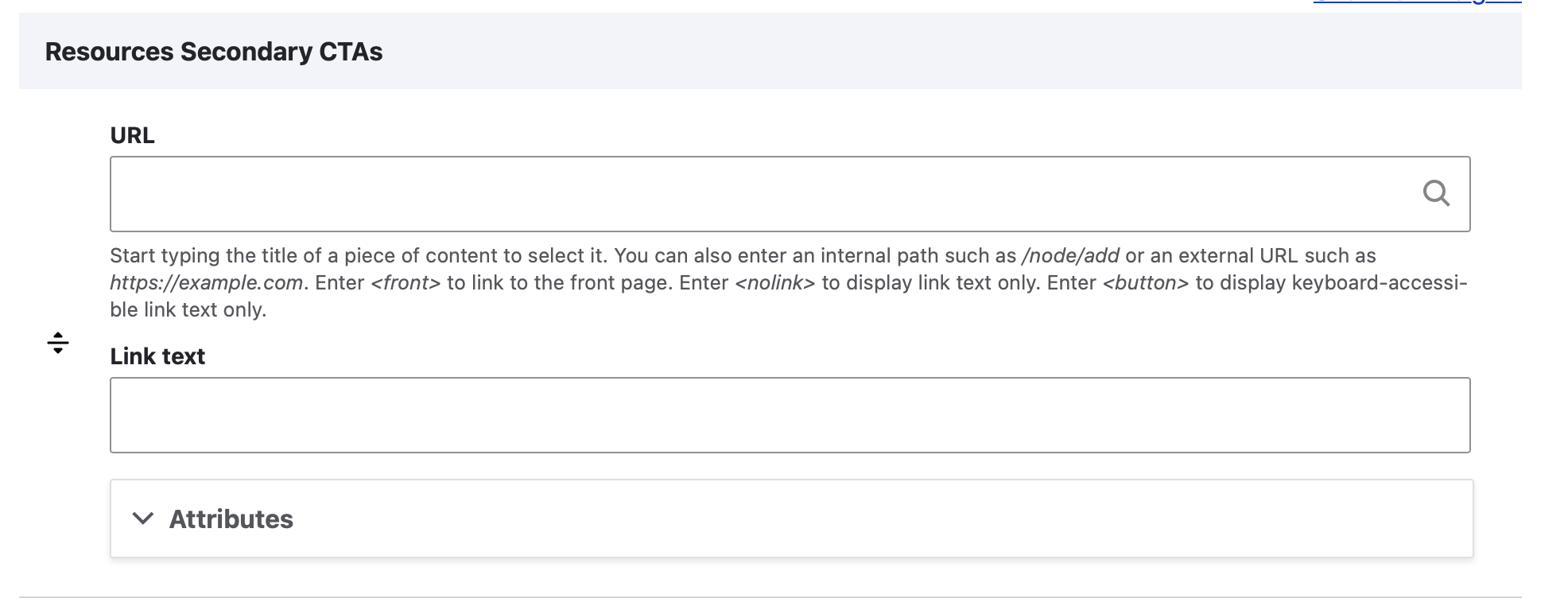
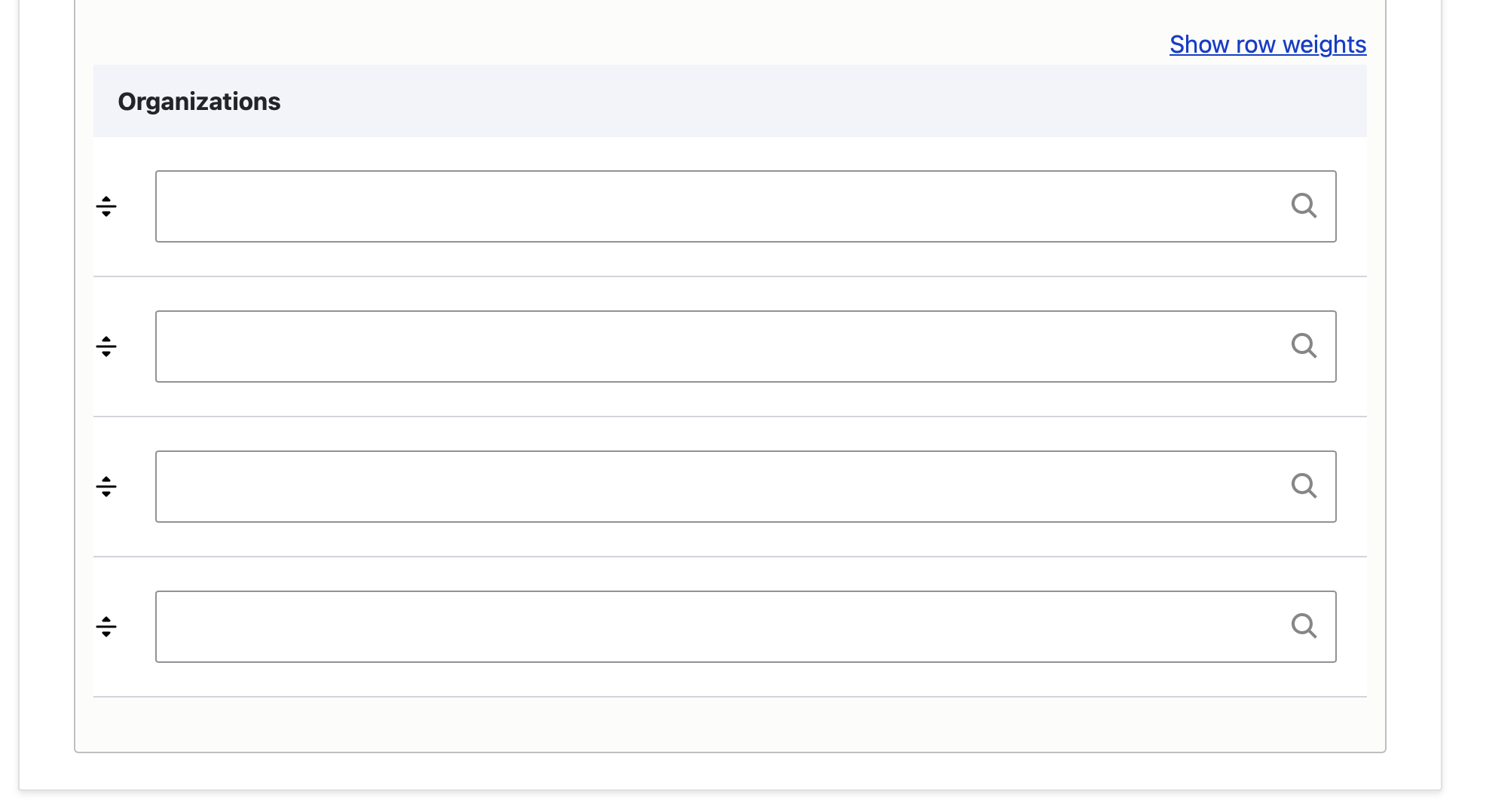
- Build the program page. Tutorial included below.
To see how each piece described below will display on the front-end, please reference this example program page on our training site.