Links provide an easy way for users to navigate in your site with efficiency. Whether you need to provide a menu link or an email hyperlink, you will find the tutorial you need in this section.
Hyperlinks
Hyperlinks allow users to easily navigate to other pages within your site or external sites. You can even provide an email hyperlink.
URL Link
1. Find the page you want to edit. Click on the Edit tab.
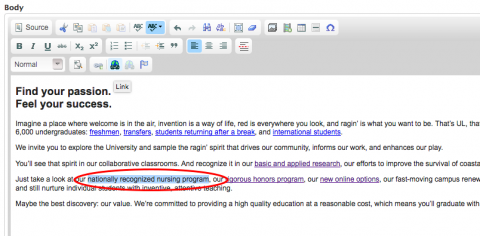
2. Highlight the text that you want to be linked.

3. Click on the link button in the editor.

4. Open a new tab in your browser. Go to the page that you want to link to.
5. Copy the URL (Hit CTRL + C if you’re on a PC; hit Command + C on a Mac).

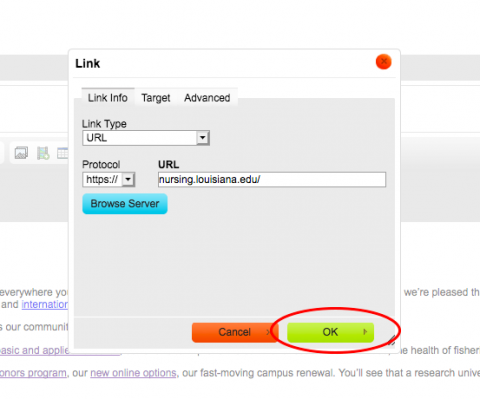
6. Go back to the tab where you’re editing the page. Paste the URL into the link box (CTRL + V if you’re on a PC; Command + V if you’re on a Mac).

(If you want the link to open in a new window: Click the Target tab at the top of the window, select New Window.)
7. Double check that the protocol is set to https:// and the URL is complete.

8. Click OK.

9. Scroll to the bottom of the page and click “Save.”
Once the new version of the page has loaded, click on the link to make sure that it’s working correctly.
Email Link
1. Go to the editing tab for the page in which you want to insert a hyperlink.
2. Highlight the text or picture you want to link.
3. Click the hyperlink icon in the formatting menu.
4. Select E-mail in the Link Type drop down list.
5. Type in the email address you want the message sent to, as well as any identifying message subject or message body text you may want.
6. Click OK.
Anchoring Text
Placing anchors in text can provide users with an easy way to navigate a lengthy page and go directly to the information that is relevant to them. To do this, you will need to place anchors in the text and then provide a link to the anchors. For an example of the use of anchors, see the Who We Are page.
Before you begin, you will need to create a page, enter all of your text, and determine where you will place the anchors and how users will navigate to them.
1. Click in front of the text where you would like to place an anchor.
2. Click on the Anchor icon.
3. Give the anchor a specific name based on its placement in the text. Repeat this until you have added all of your anchors.

4. Above the text, type the names of the links that users will use to navigate to the anchor. This will typically be the subject of that section of text.
5. Highlight the text you want to link to an anchor.
6. Click on the Hyperlink icon.
7. In Link dialog box, click the drop-down arrow next to Link Type and select Link to anchor in the text. In the Select an Anchor section, click the drop-down arrow beneath By Anchor Name and choose the desired anchor. Click OK.

8. Repeat this process until you have created a link to each of your anchors.
9. Scroll to the bottom of the page and click Save.
Link to an Anchor on a Different Page
You can even use anchors with a hyperlink from a different page.
To link to an anchor on a different page, use the hyperlink button on the formatting toolbar (the globe button) and manually enter the information in the Link window:
Set the Protocol to "other".
In the URL field, enter the node information for the page you are linking to (the one that has the anchor) and the anchor name in the following format:
/node/nodenumber#anchorname
It may be a little confusing to do this at first, but you will get the hang of it.
Let's say you want to put an anchor on a page called "Ragin Cajun Research", which has node number 226 (the node number the unique id for any piece of content in the CMS).
Click in the Body area of the "Ragin Cajun Research" page, in the place you want the user to jump to when they click the anchor link from a different page.
Click the Anchor button on the toolbar . Give the anchor a name and click OK. For example, the anchor could be named "discover".
Save the page and then go to the page where you want to put your link that will jump to the anchor.
Select the text that the user will click on, and click the Hyperlink button.
Set the Protocol to "other".
In the URL field, enter the node information for the page you are linking to (the one that has the anchor you named) and the anchor name in the following format: /node/nodenumber#anchorname
In this example, that would be /node/226#discover
(226 is the node number of the page where you put the anchor and discover is the anchor name)
Be sure that forward slash appears in front of the word node or the link won't work.