Update to webforms: What you need to know
On Wednesday, Jan. 31, the web team updated the webforms capabilities across all of our sites. Long story short, it was time for an upgrade. Here’s what’s changed.
Creating conditional fields
The way you create conditionals has changed for the better. It’s much easier to set up “if this, then that” field sequences so you can customize your webforms to better fit your office’s or department’s needs.
To create the conditional fields on your own webforms, follow these steps:
1. Create all the questions you’ll want to ask on the form. That includes the questions that will appear conditionally.
2. Click on the “Conditionals” button at the top right of that screen.

3. Click the “+” to add a new conditional.

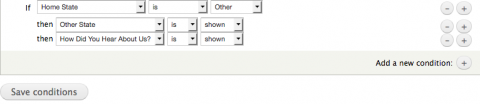
4. Using the dropdown menus, choose the “if” question components and the “then” question components.

5. Create as many conditionals as you need, then click “Save conditions.”
If you have questions about creating your own conditionals, contact Help Desk Training Support Specialist Sasha Rodriguez at 2-5707.
Some hiccups
As with many large updates, we had a couple of issues come up that we’re trying to resolve.
Conditionals didn’t carry over
Conditionals have changed, and we’re working through the sites to ensure that the existing conditionals have carried over to forms after the update. Right now, it’s a manual process, so please let a member of the web team know if your webforms aren’t working correctly. We can fix it pretty quickly for you.
For those who don’t see this blog or who do not have an immediate concern, our webmaster Eric is developing a solution to automatically fix the forms where conditionals aren’t functioning properly after the update.
Field sets not collecting submission answers
If you have your questions grouped in a field set, there is a chance that you won’t be able to collect the answers to those questions — even if each field is required. To resolve this problem, take all of your questions out of the field set (which I know is annoying — we can do it for you!) and list them regularly. Doing this may also require that you redo your conditionals.
Required items multiple layers in not staying required
If you have created a conditional of a conditional and set it as a required field, that field won’t retain its requirement functionality, so users can submit the form without completing that field.
Users receiving error messages
When a site visitor fills out one of your forms, their submission will be collected but they may see a few "error" messages on the confirmation page. If that happens on your site, send a screenshot to webmaster@louisiana.edu.
Security & privacy reminders
As a reminder, our forms are not secure, so you cannot use them to collect any sensitive or private information from students, employees, or members of the public. That includes financial information, personal information like addresses, or confidential information protected by FERPA including GPAs, test scores, or other information related to student records.
You also cannot use the forms to collect files, such as documents or photographs. It is an easy way for malicious people to upload malicious files and hack into our sites. If you need to collect documents or photos from your users, have them email the files to you after they’ve completed the form. You can put that information at the bottom of your webforms or on the page that confirms their form has been submitted.
Questions? As always, you can contact me at webcontent@louisiana.edu. We’re always here to help! We apologize for these issues with the webforms and we plan to have them resolved soon.