Four Ways to Incorporate Social Media on Your Website
Many departments and offices at UL Lafayette are using social media to reach students and alumni in ways that they don't traditionally use their websites. When was the last time you posted a photo gallery to your site? Or a news story that was only 240 characters long? What I would like to ask you is: Why not?
If you're using Instagram, Facebook, and Twitter to reach students and alumni, get more out of your time and effort by incorporating your social media posts into your website. Remember, you not only want to drive your social audience back to your website, you want your website audience — which is how most students will find you at first — to start following you on social, too.
Here are four easy ways to integrate your social media into your website.
1. Make sure your department's social media accounts are linked to the social icons in your website footer.
These icons are automatically linked to UL Lafayette's flagship accounts, so make sure they are updated (via the editing cog) to link to your accounts.

2. Embed your galleries from Facebook or Flickr to your website.
If you're posting photo galleries to your Facebook page, Flickr or another photo sharing website, you can bring those galleries to your website by embedding them on a page.
You can do this a few different ways, either create a news item and embed the gallery in your story while in the editor, add it to the main content box on your homepage, or create a new page and then link to it from a spotlight box.
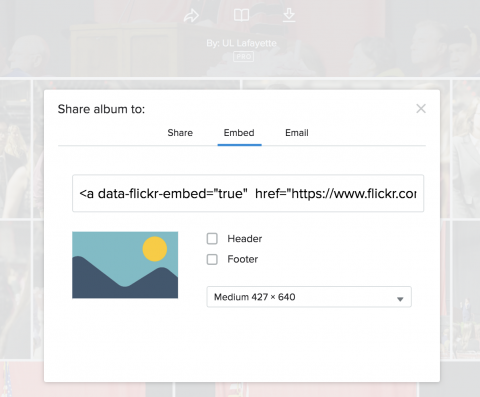
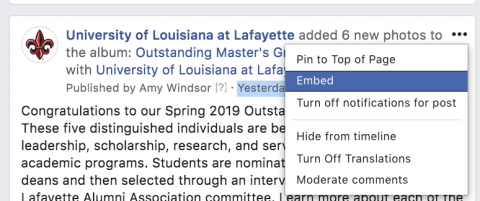
Embed code can be obtained from your photo sharing site. This is what it looks like on Flick and Facebook, click the share button or the ... (three dots) and then choose "embed." Copy the code and then paste it into your content in the editor in the place you want it to appear.
Flickr:

Facebook:

On Facebook, you'll want to click "Advanced Settings" to choose the width of your photo album. The standard size that you will want to select for our website is 600 pixels wide, but you can adjust as needed for the space you are working with.
3. Add your Twitter feed to your home page.
If your department is active on Twitter, bring that energy to your website!
Not that active on Twitter, but have active use of your hashtag? You can embed a Twitter feed of all tweets with your hashtag.
Homepages are often static and rarely updated, adding a Twitter feed shows visitors to your site that you are active, engaged and, most importantly, accessible. In the age of texting, don't ever underestimate the power of giving your visitors a way to interact with you that doesn't require them to talk on the phone!
Check out an embedded feed on the University's social media site.
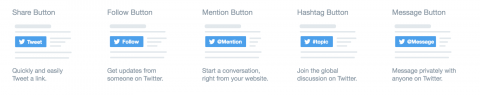
Twitter's publishing page gives you several different options for your site, including buttons that initiate messages to your account.

4. Add an Instagram gallery.
Bring more visuals to your homepage with a live-feed of your Instagram account! Departments that invest their time in posting photos of their students and students' work on Instagram should let their website users know that it exists and they should be following. Check out how the School of Architecture and Design highlights their feed in a rotating spotlight on their website.
Looking for social media help? Contact socialmedia@louisiana.edu and we'll work together to make a plan!